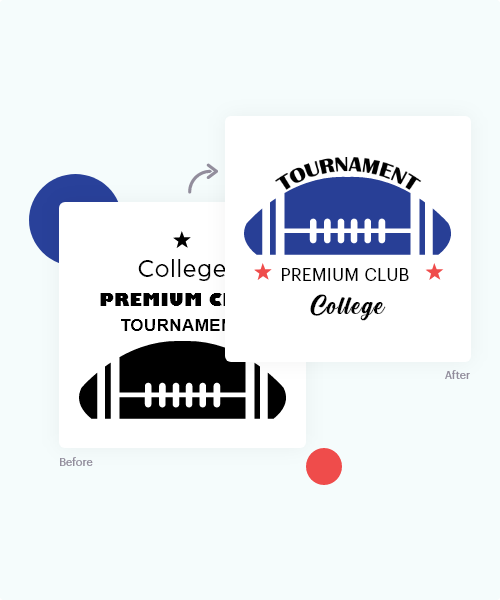
Customize Vector Art
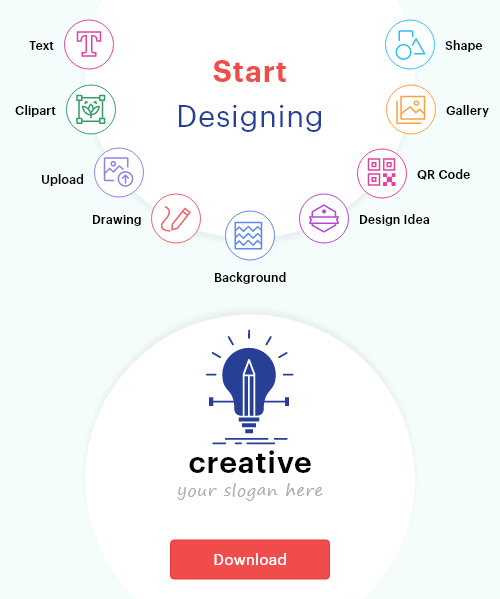
The editor panel of desktop SVG designer is bundled with shapes, text, layers, shadows, borders, backgrounds, etc. Create a full-fledged vector art with objects, layers, text, path, filters, effects, and more.
SVG Editor is an online SVG maker which can produce dynamic, high-quality graphics and animation for products and websites.
Enter your email id and get started.